Tôi thiết kế các mẫu blogger mới cho blog của tôi với một số tính năng mát mẻ và tôi quyết định chia sẻ nó với tất cả mọi người thông qua này post.I tên mẫu này 'Shadowmag mẫu này về cơ bản thiết kế cho blog công nghệ và các trang web chia sẻ nội dung.
Cập nhật: Danh mục phụ chuyển hướng Added mẫu này bởi vì một trong những yêu cầu đọc của chúng tôi.

Gì trong Shadowmag?
[List = "mũi tên"]
- Các bài viết tự động xem hình tự động
- SEO tối ưu hóa
- Nice thiết kế với tải nhanh
- Từ báo chí như phần bình luận
- Breadcrumbs Added
- Biểu tượng mạng xã hội để chia sẻ
- Bài viết liên quan phần cho mỗi bài
- Bài viết phổ biến Thêm vào
- AdSense thiết kế thân thiện
- HTML 5 tính năng chuyển đổi được thêm vào
- Cần trình duyệt cập nhật như thế,
- Safari 3 +
- Chrome Dù +
- IE 9 +
- Opera 10 +
- Firefox 4 + (Bạn có thể sử dụng Beta)
[/ List]
Làm thế nào để Cài đặt ShadowMag?
- Tải Mẫu
- Mở tập tin xml với các biên tập viên như Notepad + +
- Thay đổi Tiêu đề trang web bằng cách sử dụng các tập tin PSD trong Photoshop.Just mở các tập tin PSD và thay đổi tiêu đề và lưu các tập tin định dạng gif và tải lên nó sau đó tìm thấy "http://img11.imageshack.us/img11/4529/spicytricks gif " liên kết này và thay thế nó với các liên kết hình ảnh tải lên của bạn hoặc nếu bạn không có Photoshop hỏi trong phần bình luận, tôi sẽ làm điều đó cho bạn.
- Xem trình diễn nổi bật, bạn cần để tạo ra các nhãn chính xác như thế này ' nổi bật 'và gửi bài viết tính năng của bạn trong phần nhãn hiệu nổi bật, nó sẽ được hiển thị tự động trong phần bài viết nổi bật.
- Bạn có thể thêm mã adsense và các mã khác <!-Quảng cáo của bạn ở đây-> văn bản.
- Sau đó Thêm links.First Navigation tìm thấy những liên kết này và thay thế bằng liên kết chuyển hướng của bạn.
<- Thay thế các url với url của bạn ->
<li>
<a dir = 'lít' href = ' http://www.spicytricks.com/search/label/Windows7?&max-results=7 ' > Windows7 </ a>
</ li>
<li>
<a dir = 'lít' href = ' http://www.spicytricks.com/search/label/Tech 20News% - tối đa, kết quả = 7 ' > Công nghệ < / a>
</ li><li>
dir='ltr' <a href=' Công nghệ here'> url của bạn </ a>
</ li> - Sau đó tìm ' welcometospicytricks "và thay thế nó với tiêu đề nguồn cấp dữ liệu Feedburner của bạn (nhấn mạnh khu vực)
' WelcometoSpicytricks http://feeds.feedburner.com/ ' - Lưu mẫu và tải phần EditHTML.
- Sau đó nhấp vào 'yếu tố trang gần để EditHTML.
- Tôi bao gồm sáu loại trong section.Here loại cuối trang trong mỗi phần thể loại 6 bài viết của thể loại giao cuối cùng của bạn sẽ được hiển thị.
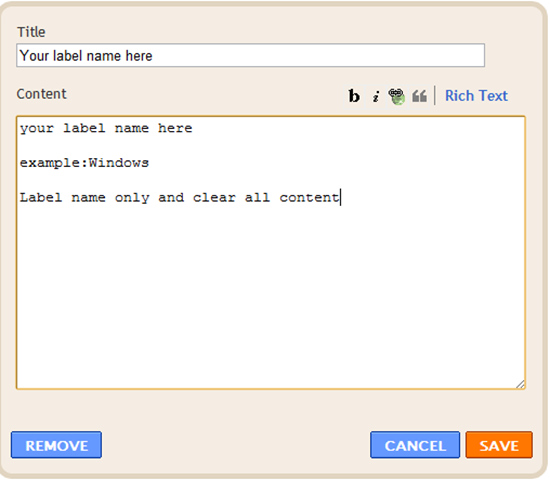
- Giao chủng loại, thích thể hiện trong hình ảnh
Đây nhấp vào chỉnh sửa và bên dưới cửa sổ pop-up và làm giống như hình ảnh như được hiển thị.
Đó là bây giờ bạn có thể sử dụng mẫu này trên Blog của bạn.
Cập nhật : Hạng mục Sub Navigation
Để thêm Tiểu điều hướng trong menu chính phần theo các bước Dưới đây:
1.Find ']]> </ b: skin>' mã này (không có thế) và thêm đoạn code sau đây trước khi ']]> </ b: skin>'
# Madmenu li ul {background: # 333; vị trí: tuyệt đối; bên trái: 999em;width: 150px; margin: 0px 0px 0px-1px; border: 1px solid # ECEDE8;border-width: 1px 1px 0px; z-index: 999;}
# madmenu li ul li {border-top: 1px solid # fff; biên giới-bottom: 1px solid # ECEDE8;cửa quyền: không;}
# madmenu li ul li a {background: # 333; width: 120px;padding: 0px 15px; color: # 333; font-size: 12px;font-trọng lượng bình thường; biên giới-dưới cùng: không có; line-height: 20px;}
# madmenu của li a.sf-với-ul li ul {padding: 0 15px;}
# madmenu li ul li a: hover {background: # 333; trang trí văn bản: nhấn mạnh;line-height: 20px; biên giới-bottom: none;}
# madmenu li ul ul {margin: 32px 0px 0px 177px;}
# madmenu li: hover, # madmenu li.hover {position: static;}
# madmenu li: hover ul ul, # madmenu li.sfhover ul ul,
li # madmenu: hover ul ul ul, # madmenu li.sfhover ul ul ul,
li # madmenu: hover ul ul ul ul, # madmenu li.sfhover ul ul ul ul {trái :-999em;}
# madmenu li: hover ul, # madmenu li.sfhover ul,
# madmenu li li: hover ul, # madmenu li li.sfhover ul,
# madmenu li li li: hover ul, # madmenu li li li. sfhover ul,
# madmenu li li li li: hover ul, # madmenu li li li li.sfhover ul {trái: auto;}
2.Then tìm <div id='madmenu'> và sử dụng các mã sau đây sau khi <ul> Liên kết chuyển hướng Sub
<li>
<a dir='ltr' href="YOUR Thể loại URL HERE"> Cát 1 </ a>
<ul class='children'>
<li>
<a dir = 'lít' href = "Thể loại CỦA BẠN URL SUB HERE "> mèo Sub 1 </ a>
</ li>
<li>
<a dir='ltr' loại mèo href="YOUR SUB URL HERE"> Sub 2 </ a>
</ li>
</ ul>
< / li>
Chia sẻ quan điểm và các truy vấn của bạn trong phần bình luận ...
Nếu bạn thích mẫu này, sau đó Chia sẻ mẫu này trong Twitter Bằng cách nhấp vào nút Tweet trên cùng của trang này và cũng có thể chia sẻ nó với theo các liên kết.
Hướng dẫn khách hàng sử dụng dịch vụ
Để xem được các thủ thuật hay nhất quý khách hãy lick vào button bên dưới, xem xong quý khách thấy hài lòng hãy liên hệ nhanh với chúng tôi để sở hữu bộ code bản quyền ưng ý nhất!
ĐĂNG KÝ MUA CODEQuý khách muốn đăng ký mua templates bản quyền thiết kê tinh xảo đẹp mắt hãy liên hệ nhanh với chúng tôi để đặt hàng Trân trọng cảm ơn quý khách đã sử dụng dịch vụ của chúng tôi!
ĐĂNG KÝ MUA TEMPLATE