
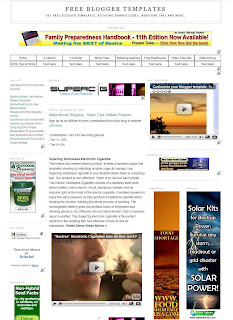
This Page is an example of what a Magazine Style 4 Column Template looks like with an upper right gadget which can be used for displaying YouTube videos. I've included the following picture to see what the gadget layout looks like. There is plenty of room to add YouTube videos, Sponsor ads of virtually any size, blog feeds, and much much more. This template comes from the standard blogger Minima template which was modified to a 4 column template by Peter Chen (blogger-tricks.blogspot.com) and then further modified by myself to bring you various improvements including the upper third column for videos and an additional footer section. There are very few basic templates out there that come even close to the versatility of this one.
To get this in different background Colors, Go Here
Fig 1.

Click Pic for larger size
Follow the following steps to upgrade your template
1) Log into blogger
2) Go To "Layout"
3) Go To "Edit HTML"
4) DO NOT click "expand Widget Templates"
5) Cut the entire HTML code and paste into your note pad and save it for a backup.
6) Copy the following Code and paste into your HTML blogger template to replace your old HTML code.
2) Go To "Layout"
3) Go To "Edit HTML"
4) DO NOT click "expand Widget Templates"
5) Cut the entire HTML code and paste into your note pad and save it for a backup.
6) Copy the following Code and paste into your HTML blogger template to replace your old HTML code.
FREE Four Column Blogger Template
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
-----------------------------------------------
Blogger Template Style
Name: Minima
Designer: Douglas Bowman
URL: www.stopdesign.com
Modified by Peter Chen
URL: blogger-tricks.blogspot.com
Date: 26 Feb 2004
Updated by: Blogger Team
----------------------------------------------- */
/* Variable definitions
====================
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#ffffff">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#333333">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#0037FF">
<Variable name="pagetitlecolor" description="Blog Title Color"
type="color" default="#666" value="#000000">
<Variable name="descriptioncolor" description="Blog Description Color"
type="color" default="#999" value="#000000">
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#c60" value="#5588aa">
<Variable name="bordercolor" description="Border Color"
type="color" default="#ccc" value="#cccccc">
<Variable name="sidebarcolor" description="Sidebar Title Color"
type="color" default="#999" value="#999999">
<Variable name="sidebartextcolor" description="Sidebar Text Color"
type="color" default="#666" value="#666666">
<Variable name="visitedlinkcolor" description="Visited Link Color"
type="color" default="#999" value="#189297">
<Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 100% Georgia, Serif" value="normal normal 100% Georgia, Serif">
<Variable name="headerfont" description="Sidebar Title Font"
type="font"
default="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif">
<Variable name="pagetitlefont" description="Blog Title Font"
type="font"
default="normal normal 200% Georgia, Serif" value="normal normal 200% Georgia, Serif">
<Variable name="descriptionfont" description="Blog Description Font"
type="font"
default="normal normal 90% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 90% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="postfooterfont" description="Post Footer Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="startSide" description="Side where text starts in blog language"
type="automatic" default="left" value="left">
<Variable name="endSide" description="Side where text ends in blog language"
type="automatic" default="right" value="right">
*/
/* Use this with templates/template-twocol.html */
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
a:link {
color:$linkcolor;
text-decoration:none;
}
a:visited {
color:$visitedlinkcolor;
text-decoration:none;
}
a:hover {
color:$titlecolor;
text-decoration:underline;
}
a img {
border-width:0;
}
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:100%;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:950px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: $descriptionfont;
color: $descriptioncolor;
text-align: center;
}
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 990px;
margin:0 auto;
padding:0;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
margin:0 0 0 20px;
width: 450px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#left-column {
width: 163px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#rightsidebar-upper {
margin:0 0 0 10px;
width: 345px;
float: right;
word-wrap: break-word;
overflow: hidden;
}
#rightsidebar-left {
margin:0 0 0 10px;
width: 163px;
float: right;
word-wrap: break-word;
overflow: hidden;
}
#rightsidebar-right {
width: 164px;
float: right;
word-wrap: break-word;
overflow: hidden;
}
/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
/* Posts
-----------------------------------------------
*/
h2.date-header {
margin:1.5em 0 .5em;
}
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
display:block;
text-decoration:none;
color:$titlecolor;
font-weight:normal;
}
.post h3 strong, .post h3 a:hover {
color:$textcolor;
}
.post-body {
margin:0 0 .75em;
line-height:1.6em;
}
.post-body blockquote {
line-height:1.3em;
}
.post-footer {
margin: .75em 0;
color:$sidebarcolor;
text-transform:uppercase;
letter-spacing:.1em;
font: $postfooterfont;
line-height: 1.4em;
}
.comment-link {
margin-$startSide:.6em;
}
.post img {
padding:4px;
border:1px solid $bordercolor;
}
.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
/* Comments
----------------------------------------------- */
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
}
#comments-block {
margin:1em 0 1.5em;
line-height:1.6em;
}
#comments-block .comment-author {
margin:.5em 0;
}
#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
.deleted-comment {
font-style:italic;
color:gray;
}
#blog-pager-newer-link {
float: $startSide;
}
#blog-pager-older-link {
float: $endSide;
}
#blog-pager {
text-align: center;
}
.feed-links {
clear: both;
line-height: 2.5em;
}
/* Sidebar Content
----------------------------------------------- */
.sidebar {
color: $sidebartextcolor;
line-height: 1.5em;
}
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
.main .Blog {
border-bottom-width: 0;
}
/* Profile
----------------------------------------------- */
.profile-img {
float: $startSide;
margin-top: 0;
margin-$endSide: 5px;
margin-bottom: 5px;
margin-$startSide: 0;
padding: 4px;
border: 1px solid $bordercolor;
}
.profile-data {
margin:0;
text-transform:uppercase;
letter-spacing:.1em;
font: $postfooterfont;
color: $sidebarcolor;
font-weight: bold;
line-height: 1.6em;
}
.profile-datablock {
margin:.5em 0 .5em;
}
.profile-textblock {
margin: 0.5em 0;
line-height: 1.6em;
}
.profile-link {
font: $postfooterfont;
text-transform: uppercase;
letter-spacing: .1em;
}
/* Footer
----------------------------------------------- */
#footer {
width:990px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
#footer-column-container {
clear:both;
}
.footer-column {
padding: 10px;
}
/* Navigation tabs start */
a.navitabs, a.navitabs:link, a.navitabs:visited {display:block; width:121.75px; height:25px; background: #ffffff; border:1px solid #000000; margin-top:2px; text-align:center; text-decoration:none; font-family:verdana, arial, sans-serif; font-size:12px; color: #000000; line-height:25px; overflow:hidden; float:left;}
a.navitabs:hover {color:white; background: #999999;}
a.navitabs:active {color:white; background: #FFFFFF;}
/* Navigation tabs end */
]]></b:skin>
</head>
<body>
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='Free Four Column blogger templates (Header)' type='Header'/>
</b:section>
</div>
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div>
<div id='left-column'>
<b:section class='sidebar' id='sidebar' preferred='yes'/>
</div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<div id='rightsidebar-upper'>
<b:section class='sidebar' id='sidebar4' preferred='yes'/>
</div>
<div id='rightsidebar-left'>
<b:section class='sidebar' id='sidebar2' preferred='yes'/>
</div>
<div id='rightsidebar-right'>
<b:section class='sidebar' id='sidebar3' preferred='yes'/>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
<div id='footer-column-container'>
<div id='footer5' style='width: 100%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col4' preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 34%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 33%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
<p>
<hr align='center' color='#5d5d54' width='90%'/></p>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'/>
</div>
<div style='clear:both;'/>
</div>
</div>
</div></div> <!-- end outer-wrapper -->
</body>
<center><A HREF='http://www.americanpreppersnetwork.com/2009/10/free-4-column-blogger-template.html'>Get This 4 Column Template Here</A><br/><A HREF='http://free-blogger-templates-here.blogspot.com/'>Get More Templates Here</A></center>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
-----------------------------------------------
Blogger Template Style
Name: Minima
Designer: Douglas Bowman
URL: www.stopdesign.com
Modified by Peter Chen
URL: blogger-tricks.blogspot.com
Date: 26 Feb 2004
Updated by: Blogger Team
----------------------------------------------- */
/* Variable definitions
====================
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#ffffff">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#333333">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#0037FF">
<Variable name="pagetitlecolor" description="Blog Title Color"
type="color" default="#666" value="#000000">
<Variable name="descriptioncolor" description="Blog Description Color"
type="color" default="#999" value="#000000">
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#c60" value="#5588aa">
<Variable name="bordercolor" description="Border Color"
type="color" default="#ccc" value="#cccccc">
<Variable name="sidebarcolor" description="Sidebar Title Color"
type="color" default="#999" value="#999999">
<Variable name="sidebartextcolor" description="Sidebar Text Color"
type="color" default="#666" value="#666666">
<Variable name="visitedlinkcolor" description="Visited Link Color"
type="color" default="#999" value="#189297">
<Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 100% Georgia, Serif" value="normal normal 100% Georgia, Serif">
<Variable name="headerfont" description="Sidebar Title Font"
type="font"
default="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif">
<Variable name="pagetitlefont" description="Blog Title Font"
type="font"
default="normal normal 200% Georgia, Serif" value="normal normal 200% Georgia, Serif">
<Variable name="descriptionfont" description="Blog Description Font"
type="font"
default="normal normal 90% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 90% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="postfooterfont" description="Post Footer Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="startSide" description="Side where text starts in blog language"
type="automatic" default="left" value="left">
<Variable name="endSide" description="Side where text ends in blog language"
type="automatic" default="right" value="right">
*/
/* Use this with templates/template-twocol.html */
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
a:link {
color:$linkcolor;
text-decoration:none;
}
a:visited {
color:$visitedlinkcolor;
text-decoration:none;
}
a:hover {
color:$titlecolor;
text-decoration:underline;
}
a img {
border-width:0;
}
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:100%;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:950px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: $descriptionfont;
color: $descriptioncolor;
text-align: center;
}
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 990px;
margin:0 auto;
padding:0;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
margin:0 0 0 20px;
width: 450px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#left-column {
width: 163px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#rightsidebar-upper {
margin:0 0 0 10px;
width: 345px;
float: right;
word-wrap: break-word;
overflow: hidden;
}
#rightsidebar-left {
margin:0 0 0 10px;
width: 163px;
float: right;
word-wrap: break-word;
overflow: hidden;
}
#rightsidebar-right {
width: 164px;
float: right;
word-wrap: break-word;
overflow: hidden;
}
/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
/* Posts
-----------------------------------------------
*/
h2.date-header {
margin:1.5em 0 .5em;
}
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
display:block;
text-decoration:none;
color:$titlecolor;
font-weight:normal;
}
.post h3 strong, .post h3 a:hover {
color:$textcolor;
}
.post-body {
margin:0 0 .75em;
line-height:1.6em;
}
.post-body blockquote {
line-height:1.3em;
}
.post-footer {
margin: .75em 0;
color:$sidebarcolor;
text-transform:uppercase;
letter-spacing:.1em;
font: $postfooterfont;
line-height: 1.4em;
}
.comment-link {
margin-$startSide:.6em;
}
.post img {
padding:4px;
border:1px solid $bordercolor;
}
.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
/* Comments
----------------------------------------------- */
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
}
#comments-block {
margin:1em 0 1.5em;
line-height:1.6em;
}
#comments-block .comment-author {
margin:.5em 0;
}
#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
.deleted-comment {
font-style:italic;
color:gray;
}
#blog-pager-newer-link {
float: $startSide;
}
#blog-pager-older-link {
float: $endSide;
}
#blog-pager {
text-align: center;
}
.feed-links {
clear: both;
line-height: 2.5em;
}
/* Sidebar Content
----------------------------------------------- */
.sidebar {
color: $sidebartextcolor;
line-height: 1.5em;
}
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
.main .Blog {
border-bottom-width: 0;
}
/* Profile
----------------------------------------------- */
.profile-img {
float: $startSide;
margin-top: 0;
margin-$endSide: 5px;
margin-bottom: 5px;
margin-$startSide: 0;
padding: 4px;
border: 1px solid $bordercolor;
}
.profile-data {
margin:0;
text-transform:uppercase;
letter-spacing:.1em;
font: $postfooterfont;
color: $sidebarcolor;
font-weight: bold;
line-height: 1.6em;
}
.profile-datablock {
margin:.5em 0 .5em;
}
.profile-textblock {
margin: 0.5em 0;
line-height: 1.6em;
}
.profile-link {
font: $postfooterfont;
text-transform: uppercase;
letter-spacing: .1em;
}
/* Footer
----------------------------------------------- */
#footer {
width:990px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
#footer-column-container {
clear:both;
}
.footer-column {
padding: 10px;
}
/* Navigation tabs start */
a.navitabs, a.navitabs:link, a.navitabs:visited {display:block; width:121.75px; height:25px; background: #ffffff; border:1px solid #000000; margin-top:2px; text-align:center; text-decoration:none; font-family:verdana, arial, sans-serif; font-size:12px; color: #000000; line-height:25px; overflow:hidden; float:left;}
a.navitabs:hover {color:white; background: #999999;}
a.navitabs:active {color:white; background: #FFFFFF;}
/* Navigation tabs end */
]]></b:skin>
</head>
<body>
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='Free Four Column blogger templates (Header)' type='Header'/>
</b:section>
</div>
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div>
<div id='left-column'>
<b:section class='sidebar' id='sidebar' preferred='yes'/>
</div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<div id='rightsidebar-upper'>
<b:section class='sidebar' id='sidebar4' preferred='yes'/>
</div>
<div id='rightsidebar-left'>
<b:section class='sidebar' id='sidebar2' preferred='yes'/>
</div>
<div id='rightsidebar-right'>
<b:section class='sidebar' id='sidebar3' preferred='yes'/>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
<div id='footer-column-container'>
<div id='footer5' style='width: 100%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col4' preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 34%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 33%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
<p>
<hr align='center' color='#5d5d54' width='90%'/></p>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'/>
</div>
<div style='clear:both;'/>
</div>
</div>
</div></div> <!-- end outer-wrapper -->
</body>
<center><A HREF='http://www.americanpreppersnetwork.com/2009/10/free-4-column-blogger-template.html'>Get This 4 Column Template Here</A><br/><A HREF='http://free-blogger-templates-here.blogspot.com/'>Get More Templates Here</A></center>
</html>
Saving Your Widgets
1) Open the notepad where you saved your old template.
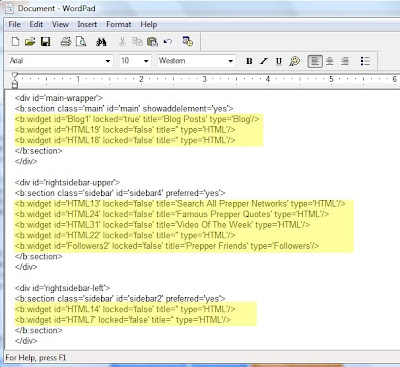
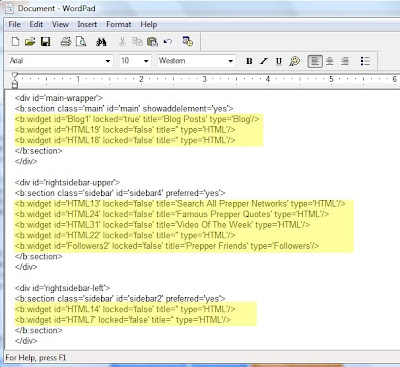
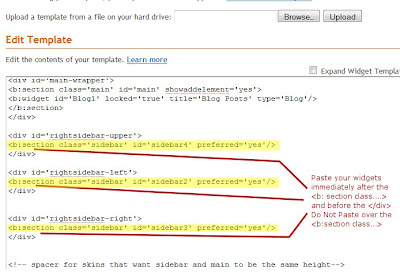
2) Look for your widget sections in the code and copy your widgets. I've highlighted some as an example (Only copy the widgets, I've highlighted what they look like in Yellow. DO NOT copy the parts that say "section class" or "section" or "div")

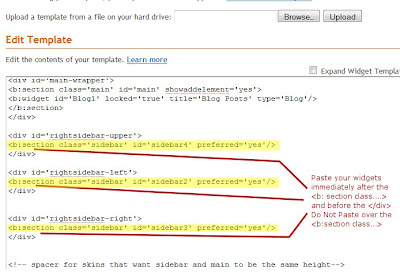
3) Paste these widgets In Your New Template. Paste them immediately after the "sections" Do Not Paste over the sections.

Once you've pasted your widgets it should look similar to the Fig2 picture. Now Save your Template. You can click on Page Elements to move your widgets around in the sections that you want them in. If you have any questions or problems you can email me at AmericanPrepper@yahoo.com. Remember to backup your old Template! Keep checking back I will show how to change text colors borders and backgrounds. Go Here to see how to add the Tabbed Menu Bar.
2) Look for your widget sections in the code and copy your widgets. I've highlighted some as an example (Only copy the widgets, I've highlighted what they look like in Yellow. DO NOT copy the parts that say "section class" or "section" or "div")
Fig 2.

3) Paste these widgets In Your New Template. Paste them immediately after the "sections" Do Not Paste over the sections.
Fig3

Once you've pasted your widgets it should look similar to the Fig2 picture. Now Save your Template. You can click on Page Elements to move your widgets around in the sections that you want them in. If you have any questions or problems you can email me at AmericanPrepper@yahoo.com. Remember to backup your old Template! Keep checking back I will show how to change text colors borders and backgrounds. Go Here to see how to add the Tabbed Menu Bar.

















