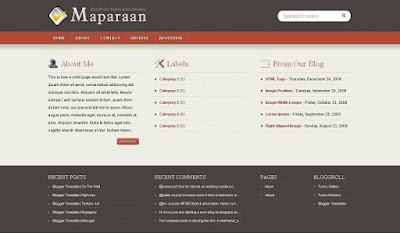
Maparaan is a free premium like blogger template which all you will be going to like for sure.It is magazine style template with many inbuild features and ready widgets inside it.Some of the main features are navigational menu links .Rss widget is ready,twitter and facebook buttons are also build inside it.Main features are slider gallery for your posts and related posts widget installed in it.It also consists of four column footer.Search bar also ready with full blogger functionality.It can be said as both two column and three column template.I have provided you three versions of it.Use any you like.
Other free premium blogger templates you would like for sure are Kodzilla and Glory.



I hope you will like this template for sure.If any problems leave the comment below.
Other free premium blogger templates you would like for sure are Kodzilla and Glory.
Full Version Magazine Style

Magazine Style Without Gallery

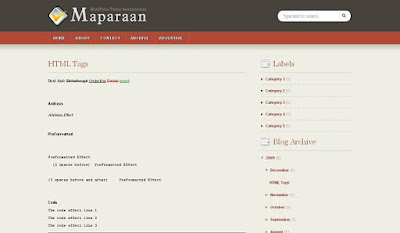
Simple Version No, Magazine Style

Hacks Supported By Template
- Swap Title Hack For Blogger
- Hidden Navbar Layout
- Blogger Avatars Activated
- Menu Links
- Search Box Ready
- Beautiful Bookmarking icons
- Three Column Footer
- Related Posts Widget
Maparaan Template Installation
- Home Page Widgets
Just Go To Blogger Layout > Page Elements ,you will see three add a page Element widgets at top below slider.Just add all widgets there which you want to show only on homepage.
- Showing Recent posts On Homepage
Just Go To Blogger Layout > Page Elements ,you will see three add a page Element widgets at top below slider.Just hit button of add a Page element,window will open,just select there the widget Named as, Feed.It Will ask for Feed Url.Provide the url as http://your-blog-name.blogspot.com/feeds/posts/default (please change your-blog-name with your blog url) and continue.Then it will show your posts and also select the date option in it if you want to show and then save it.You are done.
- Header Image
With download file you will get psd files for site-name,just open it in photoshop and make and edit them to yours name and description and upload it to from header widget in blogger layout > Page Elements.
You will see logo before header you can find for below link to change it.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXhnTOA3bT993QkFNuyGcSsfuDIyIDnI44pBpeeJ4cr32SUrYIWFE4tA_QaZH1cMV9Ocj385_TCjlTWN656SPsKXlRj-L_dOcDnaXc8NCU_616oERi93u7weg90C8LG6iDHtq-YbGffz-y/s400/logo.png
- Menu Links
Just you will see linklist widget in your blogger Layout > Page elements and just hit edit button of it and add your links you want to add and remember not to give any title to that widget,i.e keep the title blank for linklist widget for proper display.
- Featured Slider
Find the below codes.
<div id='s3slider'>
<ul id='s3sliderContent'>
<li class='s3sliderImage' id='featured-1'>
<a href='YOUR-URL-HERE'><img alt='' height='283' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiADYcLnhwQ7OxE1gnxtOjDFpgMkoHHRkHuUkvAKs6d7VsIA2c8OVsSi-FJvJV8DXD340e1lk_2kZ7eTIDNZHCPFo2Rc4S4TVESbT4-aRyiLb-aBLKgh0NnEeyki7YrDqas6ycuZvvmt1U/s1600/logo+blog+navidades.jpg' width='660'/></a>
<span class='right'><strong><a href='YOUR-URL-HERE'>POST TITLE</a></strong><br/><p>POST DESCRIPTION</p></span>
</li>
<li class='s3sliderImage' id='featured-1'>
<a href='YOUR-URL-HERE'><img alt='' height='283' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQFwSXpwzlQ67GolDWdcv1maFPvpj11IzZsf26i0sxpHZ0tqwGhxNLtr5U2JqpD6S2yu8mosXqe0BMjeGRSVm0MMvmItRvLBRbpIUQOSIAhv4YRGhOYyic9fXrZQ8ugNjTCo0UewNeHxU/s1600/anakin_padawan_crop.jpg' width='660'/></a>
<span class='right'><strong><a href='YOUR-URL-HERE'>POST TITLE</a></strong><br/><p>POST DESCRIPTION</p></span>
</li>
<li class='s3sliderImage' id='featured-1'>
<a href='YOUR-URL-HERE'><img alt='' height='283' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1zQrkJg2_2UQ5FS-QepaRn_CHfzrIcOu-jgAdprZgVBGUxJCqNb9eBz1uH-zhv79bG8zQhf1gM4pzc69Lyc4j6hveF6GFC1315Zw9615b4F7dSLYNFhCMNy2zquAum3x4udmfeR0D_Y0/s1600/The+Black+Hole.jpg' width='660'/></a>
<span class='right'><strong><a href='YOUR-URL-HERE'>POST TITLE</a></strong><br/><p>POST DESCRIPTION</p></span>
</li>
<div class='clear s3sliderImage'/>
</ul>
</div>
Just replace all red content above as written and also the image link.And keep editing all as below.
- Rss-Facebook-Twitter Buttons
Just find below profile links in codes and replace wth yours, you will get them twice one for sidebar and one for homepage.
E-mail-Subscription:- http://feedburner.google.com/fb/a/mailverify?uri=YOUR-URI-HERE
Twitter Username:- http://www.twitter.com/YOUR-USER-NAME
Facebook Username:- http://www.facebook.com/YOUR-USER-NAME
I hope you will like this template for sure.If any problems leave the comment below.












